





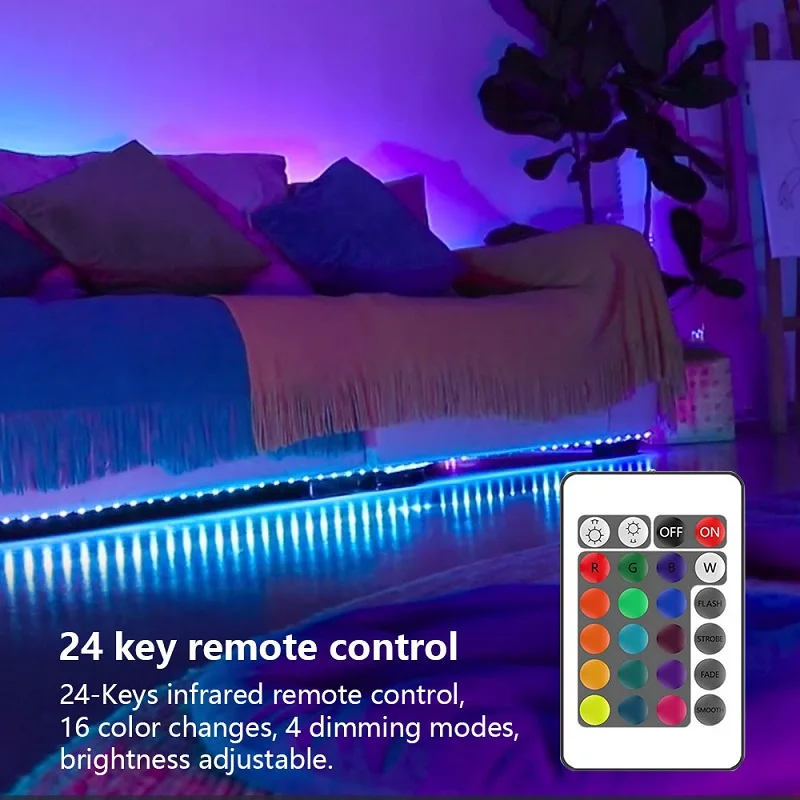
HA CONDOTTO LA Luce di Striscia WIFI RGB5050 HA CONDOTTO LA Luce del Ghiaccio Alexa Wifi Nastro Flessibile Diodo LED Nastro Per La Decorazione Della Stanza TV Retroilluminazione Magic casa
$11.40 – $182.10
Descrizione
- È un dispositivo intelligente: SÌ
- Produzione di energia: INTERRUTTORE
- Numero di modello: RGB
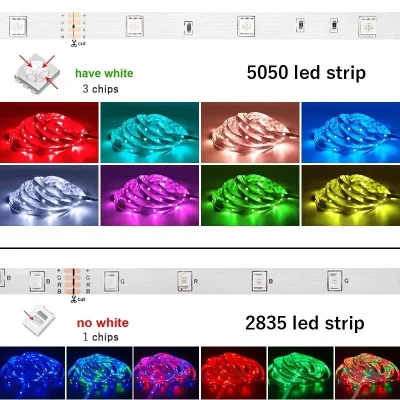
- Modello di chip LED: SMD5050
- Vita media (ore): 50000
- Certificazione: CCC,ce
- Voltaggio: 24V
- Fonte di potere: DC
- Consumo di energia (W/m): 2.88W/m
- Occasione: camera da letto
- Marchio dei chip LED: Epistar
- Impermeabile: NO
- Tipo di striscia: SMD
- Marchio: PRIMO
- Origine: La Cina continentale
- Tipo di elemento: Striscia










posizione: fixed;
superiore: 35%;
Giusto: 5px;
background: #000000ad;
colore: #fff;
z-index: 9999999;
larghezza: 190px;
}
.aeplgcon p {
imbottitura: 10px 0;
margine: 0;
altezza della linea: normal;
text-align: center;
dimensione del font: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: Sinistra;
imbottitura-sinistra: 0;
margine sinistro: 0;
margine-inferiore: 0;
traboccare: nascosto;
}
.aeplgcon ul li.nav {
imbottitura: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
colore: #fff;
imbottitura: 10px 0;
Schermo: bloccare;
dimensione del font: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
posizione: absolute;
colore: #fff700;
Sinistra: 5px;
text-align: center;
altezza della linea: 36px;
dimensione del font: 40px;
}
.aeplgcon i {
font-style: inherit;
dimensione del font: 13px;
colore: #ffc100;
altezza della linea: 34px;
Schermo: bloccare;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
larghezza: 22px;
altezza: 20px;
Schermo: inline-block;
text-align: center;
posizione: absolute;
superiore: 0;
Sinistra: 0px;
colore: #fff;
cursor: pointer;
dimensione del font: 15px;
}
.aeplgcon em.showPOP {
Sinistra: -68px;
background: #FF5959;
larghezza: 62px;
imbottitura: 1px;
dimensione del font: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margine superiore: -372px;
Sinistra: 17%;
Giusto: 3%;
superiore: 51%;
traboccare: auto;
altezza: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
larghezza: 450px;
Sinistra: 50%;
altezza: auto;
superiore: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
parte superiore imbottita: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: Sinistra;
peso del carattere: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
dimensionamento della scatola: scatola di confine;
Schermo: bloccare;
altezza: 30px;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
colore: #000;
dimensione del font: 14px;
allineamento verticale: middle;
}
.aezsmain .table > thead > tr > th small {
peso del carattere: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
parte superiore imbottita: 10px;
fondo imbottito: 10px;
}
.aezsmain .tableDJ {
margine-inferiore: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
imbottitura: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
larghezza: 100px;
altezza: 38px;
border: nessuno;
margine: 0;
Schermo: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
imbottitura: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
larghezza: 100%;
margine: 0 !important;
dimensione del font: 12px;
peso del carattere: normal;
margine superiore: -1px !important;
}
.popContent {
altezza: 250px;
overflow-y: scroll;
peso del carattere: 600;
colore: #575757;
imbottitura-sinistra: 20px;
imbottitura a destra: 20px;
z-index: 99999999999;
text-align: center;
altezza della linea: 22px;
}
#popCountry {
margine superiore: 20px;
text-align: Sinistra;
}
#popSkuCon > div {
text-align: Sinistra;
}
#popSkuCon > div p {
peso del carattere: bolder;
margine: 0;
}
#popSkuCon > div ul,#popCountry ul {
imbottitura-sinistra: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Schermo: inline-block;
margine sinistro: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
larghezza: auto;
altezza: auto;
Schermo: inline-block;
cursor: pointer;
allineamento verticale: superiore;
margine destro: 1px;
}.aezsmain .jexcel {
larghezza: 100%;
}
.aezsmain .jexcel td {
allineamento verticale: middle;
}
.aezsmain .pricingBtn {
colore: bianco;
Schermo: nessuno;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
colore: bianco;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
posizione: absolute;
superiore: 45px;
Giusto: 3px;
altezza: 30px;
larghezza: 30px;
imbottitura: 0;
margine: 0;
altezza della linea: 30px;
background-color: #fff;
border-radius: 50%;
dimensione del font: 17px;
margine sinistro: 183px;
margine superiore: -94px;
colore: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
colore: #fff;
}
.aezsmain .nav {
larghezza: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
Schermo: bloccare;
larghezza: 114px;
border-left: 1px solid #ccc;
text-align: center;
altezza della linea: 32px;
dimensione del font: 13px;
colore: #666;
float: Sinistra;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
colore: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
larghezza: 600px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
larghezza: 450px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
dimensione del font: 25px;
peso del carattere: 600;
colore: #575757;
text-align: center;
parte superiore imbottita: 10px;
fondo imbottito: 15px;
}
.aezsmain .pop2con input{
Schermo: inline-block;
larghezza: 470px;
altezza: 30px;
dimensione del font: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: Giusto;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margine destro: 5px;
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
larghezza: 60px;
dimensione del font: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
colore: rgb(103,106,108);
background-color:bianco;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
posizione: fixed;
Sinistra: 0;
Giusto: 0;
superiore: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
colore: #797979;
dimensione del font: 15px;
text-align: center;
peso del carattere: 300;
posizione: parente;
float: nessuno;
margine-inferiore: 18px;
imbottitura: 0;
altezza della linea: normal;
}.aeplgcon {
posizione: fixed;
superiore: 35%;
Giusto: 5px;
background: #000000ad;
colore: #fff;
z-index: 9999999;
larghezza: 190px;
}
.aeplgcon p {
imbottitura: 10px 0;
margine: 0;
altezza della linea: normal;
text-align: center;
dimensione del font: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: Sinistra;
imbottitura-sinistra: 0;
margine sinistro: 0;
margine-inferiore: 0;
traboccare: nascosto;
}
.aeplgcon ul li.nav {
imbottitura: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
colore: #fff;
imbottitura: 10px 0;
Schermo: bloccare;
dimensione del font: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
posizione: absolute;
colore: #fff700;
Sinistra: 5px;
text-align: center;
altezza della linea: 36px;
dimensione del font: 40px;
}
.aeplgcon i {
font-style: inherit;
dimensione del font: 13px;
colore: #ffc100;
altezza della linea: 34px;
Schermo: bloccare;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
larghezza: 22px;
altezza: 20px;
Schermo: inline-block;
text-align: center;
posizione: absolute;
superiore: 0;
Sinistra: 0px;
colore: #fff;
cursor: pointer;
dimensione del font: 15px;
}
.aeplgcon em.showPOP {
Sinistra: -68px;
background: #FF5959;
larghezza: 62px;
imbottitura: 1px;
dimensione del font: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margine superiore: -372px;
Sinistra: 17%;
Giusto: 3%;
superiore: 51%;
traboccare: auto;
altezza: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
larghezza: 450px;
Sinistra: 50%;
altezza: auto;
superiore: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
parte superiore imbottita: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: Sinistra;
peso del carattere: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
dimensionamento della scatola: scatola di confine;
Schermo: bloccare;
altezza: 30px;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
colore: #000;
dimensione del font: 14px;
allineamento verticale: middle;
}
.aezsmain .table > thead > tr > th small {
peso del carattere: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
parte superiore imbottita: 10px;
fondo imbottito: 10px;
}
.aezsmain .tableDJ {
margine-inferiore: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
imbottitura: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
larghezza: 100px;
altezza: 38px;
border: nessuno;
margine: 0;
Schermo: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
imbottitura: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
larghezza: 100%;
margine: 0 !important;
dimensione del font: 12px;
peso del carattere: normal;
margine superiore: -1px !important;
}
.popContent {
altezza: 250px;
overflow-y: scroll;
peso del carattere: 600;
colore: #575757;
imbottitura-sinistra: 20px;
imbottitura a destra: 20px;
z-index: 99999999999;
text-align: center;
altezza della linea: 22px;
}
#popCountry {
margine superiore: 20px;
text-align: Sinistra;
}
#popSkuCon > div {
text-align: Sinistra;
}
#popSkuCon > div p {
peso del carattere: bolder;
margine: 0;
}
#popSkuCon > div ul,#popCountry ul {
imbottitura-sinistra: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Schermo: inline-block;
margine sinistro: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
larghezza: auto;
altezza: auto;
Schermo: inline-block;
cursor: pointer;
allineamento verticale: superiore;
margine destro: 1px;
}.aezsmain .jexcel {
larghezza: 100%;
}
.aezsmain .jexcel td {
allineamento verticale: middle;
}
.aezsmain .pricingBtn {
colore: bianco;
Schermo: nessuno;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
colore: bianco;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
posizione: absolute;
superiore: 45px;
Giusto: 3px;
altezza: 30px;
larghezza: 30px;
imbottitura: 0;
margine: 0;
altezza della linea: 30px;
background-color: #fff;
border-radius: 50%;
dimensione del font: 17px;
margine sinistro: 183px;
margine superiore: -94px;
colore: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
colore: #fff;
}
.aezsmain .nav {
larghezza: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
Schermo: bloccare;
larghezza: 114px;
border-left: 1px solid #ccc;
text-align: center;
altezza della linea: 32px;
dimensione del font: 13px;
colore: #666;
float: Sinistra;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
colore: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
larghezza: 600px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
larghezza: 450px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
dimensione del font: 25px;
peso del carattere: 600;
colore: #575757;
text-align: center;
parte superiore imbottita: 10px;
fondo imbottito: 15px;
}
.aezsmain .pop2con input{
Schermo: inline-block;
larghezza: 470px;
altezza: 30px;
dimensione del font: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: Giusto;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margine destro: 5px;
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
larghezza: 60px;
dimensione del font: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
colore: rgb(103,106,108);
background-color:bianco;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
posizione: fixed;
Sinistra: 0;
Giusto: 0;
superiore: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
colore: #797979;
dimensione del font: 15px;
text-align: center;
peso del carattere: 300;
posizione: parente;
float: nessuno;
margine-inferiore: 18px;
imbottitura: 0;
altezza della linea: normal;
}.aeplgcon {
posizione: fixed;
superiore: 35%;
Giusto: 5px;
background: #000000ad;
colore: #fff;
z-index: 9999999;
larghezza: 190px;
}
.aeplgcon p {
imbottitura: 10px 0;
margine: 0;
altezza della linea: normal;
text-align: center;
dimensione del font: 16px;
background: #FF5959;
}
.aeplgcon ul {
text-align: Sinistra;
imbottitura-sinistra: 0;
margine sinistro: 0;
margine-inferiore: 0;
traboccare: nascosto;
}
.aeplgcon ul li.nav {
imbottitura: 0 15px;
border-top: 1px solid #595959;
}
.aeplgcon ul li.nav:hover {
background: #00000059;
}
.aeplgcon ul li a {
colore: #fff;
imbottitura: 10px 0;
Schermo: bloccare;
dimensione del font: 13px;
}
.aeplgcon ul li.nav.now:before {
content: "·";
posizione: absolute;
colore: #fff700;
Sinistra: 5px;
text-align: center;
altezza della linea: 36px;
dimensione del font: 40px;
}
.aeplgcon i {
font-style: inherit;
dimensione del font: 13px;
colore: #ffc100;
altezza della linea: 34px;
Schermo: bloccare;
}
.aeplgcon em:hover {
background: #d25353;
}
.aeplgcon em {
font-style: normal;
larghezza: 22px;
altezza: 20px;
Schermo: inline-block;
text-align: center;
posizione: absolute;
superiore: 0;
Sinistra: 0px;
colore: #fff;
cursor: pointer;
dimensione del font: 15px;
}
.aeplgcon em.showPOP {
Sinistra: -68px;
background: #FF5959;
larghezza: 62px;
imbottitura: 1px;
dimensione del font: 14px;
text-align: center;
border-radius: 3px;
}
.sweetAlert.aezsmain {
margine superiore: -372px;
Sinistra: 17%;
Giusto: 3%;
superiore: 51%;
traboccare: auto;
altezza: 90%;
z-index: 9999999999;
}
.sweetAlertNormal {
larghezza: 450px;
Sinistra: 50%;
altezza: auto;
superiore: 50%;
}
.aezsmain .chosen-container-single {
z-index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
parte superiore imbottita: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
text-align: Sinistra;
peso del carattere: normal;
}
.aezsmain .chosen-container-single .chosen-search input[type="text"] {
dimensionamento della scatola: scatola di confine;
Schermo: bloccare;
altezza: 30px;
}
text-align: center;
}
.aezsmain .table > thead > tr > th {
background: #BDD7EE;
colore: #000;
dimensione del font: 14px;
allineamento verticale: middle;
}
.aezsmain .table > thead > tr > th small {
peso del carattere: normal;
}
.aezsmain #tableFeeDetail > tbody > tr > td {
background: #f3f3f3;
font: 400 15px Arial;
parte superiore imbottita: 10px;
fondo imbottito: 10px;
}
.aezsmain .tableDJ {
margine-inferiore: 10px;
}
.aezsmain #tableInputInfo.table > tbody > tr > td,.aezsmain #tableVolumeSize.table > tbody > tr > td {
imbottitura: 0;
}
.aezsmain #tableInputInfo input,.aezsmain #tableVolumeSize input {
larghezza: 100px;
altezza: 38px;
border: nessuno;
margine: 0;
Schermo: inline-block;
text-align: center;
font: 400 15px Arial;
}
.aezsmain .allfreecountrys .ibox-title {
background: #F5F5F6;
}
.aezsmain .allfreecountrys .ibox-content {
imbottitura: 0;
}
.aezsmain .allfreecountrys .ibox-content table {
larghezza: 100%;
margine: 0 !important;
dimensione del font: 12px;
peso del carattere: normal;
margine superiore: -1px !important;
}
.popContent {
altezza: 250px;
overflow-y: scroll;
peso del carattere: 600;
colore: #575757;
imbottitura-sinistra: 20px;
imbottitura a destra: 20px;
z-index: 99999999999;
text-align: center;
altezza della linea: 22px;
}
#popCountry {
margine superiore: 20px;
text-align: Sinistra;
}
#popSkuCon > div {
text-align: Sinistra;
}
#popSkuCon > div p {
peso del carattere: bolder;
margine: 0;
}
#popSkuCon > div ul,#popCountry ul {
imbottitura-sinistra: 9px;
}
#popSkuCon > div ul li,#popCountry ul li {
Schermo: inline-block;
margine sinistro: 9px;
cursor: pointer;
}
#popSkuCon input,#popCountry input {
larghezza: auto;
altezza: auto;
Schermo: inline-block;
cursor: pointer;
allineamento verticale: superiore;
margine destro: 1px;
}.aezsmain .jexcel {
larghezza: 100%;
}
.aezsmain .jexcel td {
allineamento verticale: middle;
}
.aezsmain .pricingBtn {
colore: bianco;
Schermo: nessuno;
background-color: rgb(26, 179, 148);
}
.aezsmain .pricingBtn:hover {
colore: bianco;
background-color: rgb(0, 169, 141);
}
.aezsmain.sweet-alert a.btnClose{
posizione: absolute;
superiore: 45px;
Giusto: 3px;
altezza: 30px;
larghezza: 30px;
imbottitura: 0;
margine: 0;
altezza della linea: 30px;
background-color: #fff;
border-radius: 50%;
dimensione del font: 17px;
margine sinistro: 183px;
margine superiore: -94px;
colore: #999;
}
.aezsmain.sweet-alert a.btnClose:hover{
background-color: #7b7b7b;
colore: #fff;
}
.aezsmain .nav {
larghezza: 230px;
border: 1px solid #ccc;
}
.aezsmain .nav span {
Schermo: bloccare;
larghezza: 114px;
border-left: 1px solid #ccc;
text-align: center;
altezza della linea: 32px;
dimensione del font: 13px;
colore: #666;
float: Sinistra;
cursor: pointer;
}
.aezsmain .nav span.active {
background: #52AA8E;
colore: #fff;
}
.aezsmain .nav span:first-child {
border: 0;
}
.jexcel_container .jexcel_pagination {Schermo: nessuno;}.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
larghezza: 600px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*新增*/
.aezsmain .pop2Hint {
larghezza: 450px;
posizione: fixed;
Sinistra: 48%;
superiore: 40%;
z-index: 999999;
dimensione del font: 14px;
margine sinistro: -200px;
margine superiore: -68px;
background: #fff;
border-radius: 5px;
imbottitura: 15px10px;
text-align: Sinistra;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
dimensione del font: 25px;
peso del carattere: 600;
colore: #575757;
text-align: center;
parte superiore imbottita: 10px;
fondo imbottito: 15px;
}
.aezsmain .pop2con input{
Schermo: inline-block;
larghezza: 470px;
altezza: 30px;
dimensione del font: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
text-align: Giusto;
}
.aezsmain .pop2freeNotice .btncon a {
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
margine destro: 5px;
background-color: #1AB394;
border-color: #1AB394;
colore: bianco;
larghezza: 60px;
dimensione del font: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
colore: rgb(103,106,108);
background-color:bianco;
border-color: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
border-color: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
border-color: #1AB394;
background-color: #1AB394;
}
.aezsmain .pop2overlay{
background-color: rgba(0, 0, 0, 0.4);
posizione: fixed;
Sinistra: 0;
Giusto: 0;
superiore: 0;
bottom: 0;
z-index: 100001;
}
.aezsmain .pop2Hint p{
colore: #797979;
dimensione del font: 15px;
text-align: center;
peso del carattere: 300;
posizione: parente;
float: nessuno;
margine-inferiore: 18px;
imbottitura: 0;
altezza della linea: normal;
}
Solo i clienti registrati che hanno acquistato questo prodotto possono lasciare una recensione.
Prodotti correlati
-


1Striscia LED Bluetooth M-30M 5050 Controller IR per nastro a diodi RGB con striscia flessibile a LED USB WIFI striscia RGB
$5.29 – $47.65 Seleziona le opzioni -


Striscia LED USB Colore RGB 12LED Bluetooth Striscia LED Decorazione camera da letto 5050 5m 10m 15m 20m TV LED retroilluminato per sala feste
$6.34 – $25.84 Seleziona le opzioni -


Strisce LED RGB 5050 Controllo APP intelligente della luce a LED per retroilluminazione TV Nastro a nastro per illuminazione per feste di Natale per la casa
$4.96 – $39.07 Seleziona le opzioni -


Striscia led RGB DC 12V 5M 300led SMD 2835 blu rosso verde giallo Bianco caldo Bianco flessibile Nastro RGB Striscia Lampada a nastro Luci a diodi
$6.40 – $7.36 Seleziona le opzioni -


Striscia d'acciaio lunga LED Skyline fai-da-te lineare luminosa senza decorazione della luce principale, Lampada da parete moderna e minimalista per sala espositiva
$105.33 – $433.35 Seleziona le opzioni -


Strisce LED USB DC 5V 2835 Striscia led bianco caldo bianco striscia TV sfondo illuminazione nastro decorazioni per la casa lampada 1M 2M 3M 4M 5M striscia led
$4.51 – $12.28 Seleziona le opzioni
Recensioni
Non ci sono ancora recensioni.